DESIGN MANAGEMENT
Design Levels 2.0
Improving the Design Levels Framework to be more impact-driven at Xendit
Design Levels 2.0 was shipped in March 2023 to address the need for a career growth path and a more objective way of evaluating performance and impact.
I embarked on the Framework rewrite from January to March 2023, collaborating with HR, the Product Chief of Staff and Design Managers, with input from the design team to validate its usefulness.
ROLE
Design Lead / Manager at Xendit
SCOPE
Defining the problem and design approach
Redesign of framework
Rewriting competencies
Validation and implementation
TIMEFRAME
Jan - Mar 2023
THE GOAL 🎯
“Redesign the Design Levels Framework to reflect binary outcomes and be more impact-driven”
Overview
Design Levels 2.0 as a framework was aimed at helping designers to better understand where they are in their career so they could better discuss their professional growth with their managers. It was also rewritten to make it easier for managers to give objective feedback for improvement, evaluate performance tied to outcomes, and have more fruitful discussions with HR/Management around compensation reviews.
Example of Design Levels 1.0
Problem
The current Design Levels does not map accurately to Org Levels, is too lengthy and lacks objectivity for assessment of performance
General Pain Points
Challenging for Management to assess impact to business & level-ups for promotions
Not objective enough in a binary way (yes/no)
Not accurately mapped to Org Levels and expectations
Outcomes
General
Design Levels is approved for use
HR/ Mgmt
Ease of people calibration with other functions
Ease of establishing comp bands to each level
Designers, Managers
Clarity of skills and competencies for growth
Clarity of career progression for designers
Frequent use & reference of Design Levels for
all performance measurement activities
Process
As a tool, Design Levels exists to serve 3 primary groups of users:
Designers
Design Managers
HR/Management
When the initial Levels were created in 2020, its purpose was solely to enable designers to identify skill gaps and work on them in order to grow professionally. Alignment and calibration with other functions was not a priority as Xendit was still a fast-growing startup where organizational needs changed from one day to the next.
Initial desk research when creating Design Levels 1.0
Design Levels 1.0 lacked Impact
The Framework for 1.0 tried to solve for growing a designer’s product sense and design craft, but we measured activities done rather than by the impact created.
In the earlier days of the design team, there was so much to fix that ability to do certain activities could be a proxy for a designer’s ability, potential and seniority. However, as problems and communications grew more complex, it was important to call out impact as an important measure - this was something that folks across functions would be able to see and agree to, especially when level calibrations were done across the organization.
Design Levels 1.0 skeletal framework
Designing for transparency, incentivizing impact and outcomes
Through active 1-1s with my direct reports and design managers, I understood how the existing framework was insufficient in catering to all 3 groups of users. While it was satisfactory for both managers and designers, there was a gap that had to be bridged with HR/Management.
The redesign of the Design Levels Framework was thus imperative to serve as an alignment tool between Designers, Managers and HR to create more transparency for promotions and compensation adjustments. In turn, it was hoped that this would incentivize great performance to clear impact and outcomes, rather than arbitrary years of experience or quantity of output, thereby bridging the goals of the company and levelling up designers’ skills in being effective designers rather than just good craftspeople.
Mapping user pain points & opportunities
Design Approach
Guiding Principles
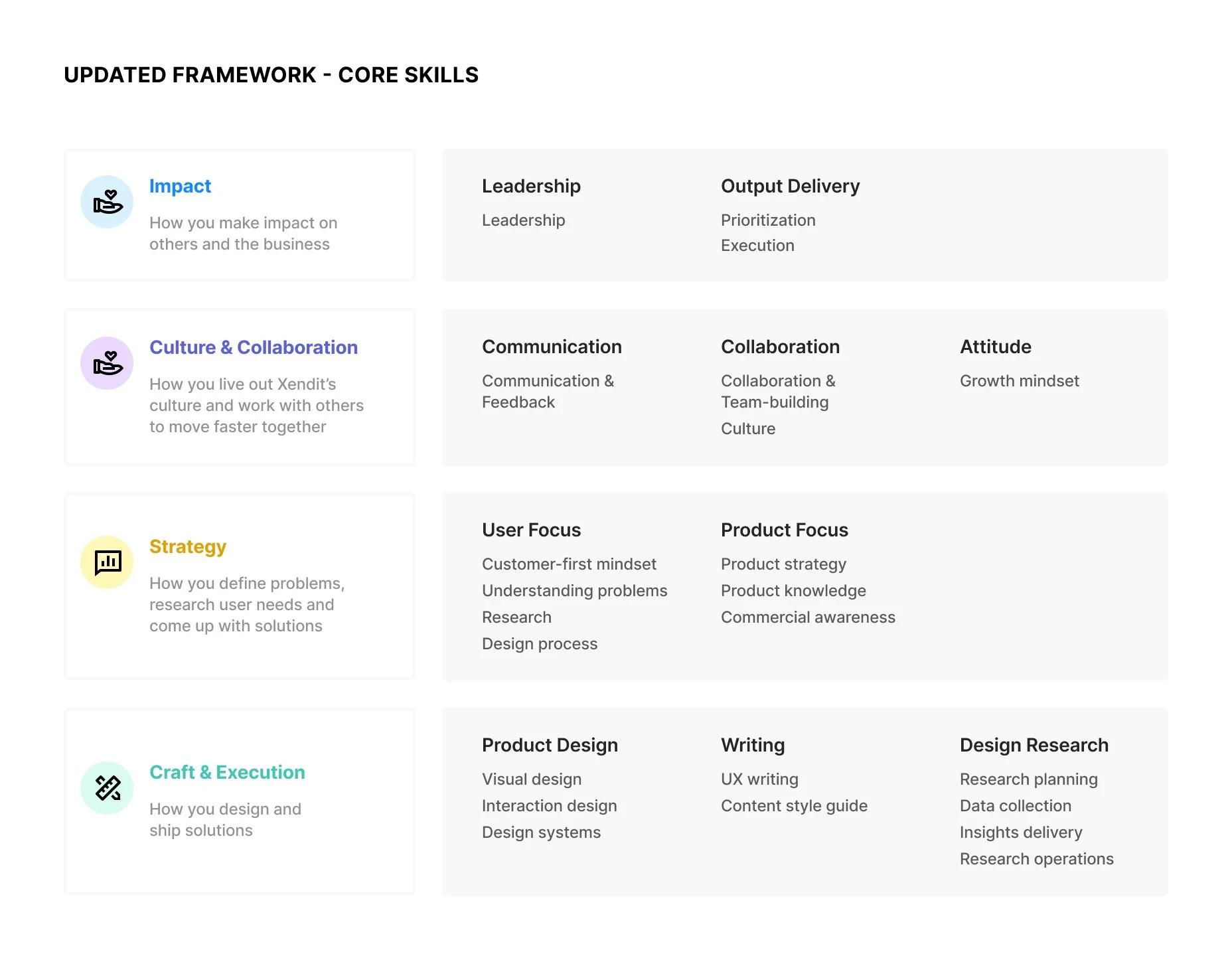
Refining the Framework
In discussions with stakeholders, we agreed on the addition of an Impact pillar that correlates to an individual’s seniority and responsibilities in the new framework that sees growth evaluated in 4 core areas:
Impact
Culture & Collaboration
Strategy
Craft & Execution
While Culture & Collaboration is about soft skills, Strategy evaluates the designer’s ability to balance both the business and user needs. These 2 pillars alongside Impact, would apply across design disciplines, be it product design, design research, or UX writing.
The remaining Craft & Execution pillar was deliberately reworked to be flexible in catering to each design discipline’s nuanced growth outcomes.
Executing the Rewrite
With a clearer framework, so began the painstaking process of going through each section to rewrite each competency per level, sentence by sentence.
This tedious exercise was a great reminder that designing =/= UI screens. Not always anyway. Problem solving by design is really very much a process of engaging with users, stakeholders and multiple iterations. Despite my leanings towards being a product designer, I had to put on my research and writing hat to produce the output that is the refreshed Design Levels.
Challenges
Bottleneck with the Approval Process
The approval process proved to be the most challenging with multiple bottlenecks for decision makers and approvals where considerable time was spent on reviews.
HR was in the process of coming up with their own new framework for the org levels and that required a lot of alignment calls so that we could have Levels that mapped accurately to allow calibration across the organization.
Results
Medium of Output for Different Users -
Google Sheet for HR, Figjam for Designers
Officially, Design Levels 2.0 was translated into a G Sheet for visibility across functions and ease of use by HR and Management. A version was also created in Figjam for designers to duplicate and annotate on.
Design Levels 2.0: A new version on designers’ preferred medium
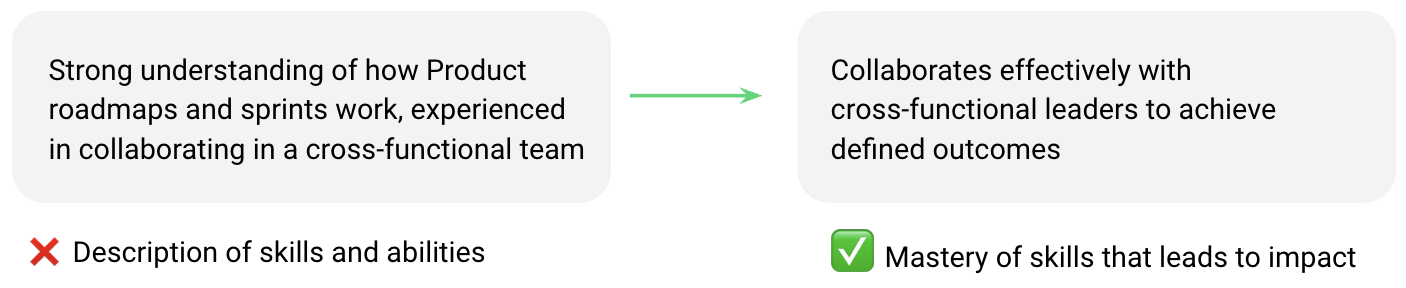
Rewritten Competencies
Each competency was also rewritten so that one can ask if it has been achieved with a binary yes/no answer instead of having mere descriptors that were open to subjective opinions or assessments.
Before
After
Key Learnings
Manage expectations on what is absolute and final
No one has the right answer and Design Levels is iterative and a living work-in progress that has to evolve with the organization’s needs. Be transparent and communicate clearly with your team on why some things have to change.Don’t wait for someone else to do it
No benchmark? No guidance? No problem. Have the agency to just start and do it. If I had waited for HR to share their ideal framework, the design team would not have had a framework for the two years prior and I would have had more trouble managing growth conversations and evaluating performance objectively.Design Levels has to be contextual
Public information on Design Levels are aplenty, but tailoring it to your specific org’s needs, culture and values is key for the tool to be useful and effective